Outlookta Otomatik Ofis Dışında Yanıtları Nasıl Etkinleştirilir
Outlook'ta hem masaüstü hem de web sürümleri için otomatik ofis dışı yanıtlarını nasıl açacağınızı kolay adımlarla öğrenin.
Daha önce Layer Styles ve ThemeShock CSS Drop Shadow Generator gibi birkaç CSS kodu oluşturucuyu inceledik . Her ikisi de mükemmel ancak yalnızca tek bir efekt için kod ürettikleri için sınırlıdır. CSS3.0 Maker, kenarlık, metin gölgesi, kutu gölgesi, ana hat efektleri ve bir öğeyi eğmek, ölçeklemek veya döndürmek için kod üreten bir otomatik CSS kodu üretecidir. Farklı dosyalar oluşturarak birden fazla CSS dosyası (her dosyada farklı stiller) üzerinde çalışabilirsiniz. Kod bir HTML dosyası olarak indirilir ve CSS dahili bir sayfa olarak eklenir. Hizmet size efektlerin hangi Chrome, Firefox, Internet Explorer, Safari ve Opera sürümlerinde oluşturulacağını ve hangi mobil cihazların bunu destekleyeceğini söyler.
Birden fazla dosya oluşturmak için ücretsiz bir hesap açmanız istenecektir. Aksi takdirde hizmet, bir tane oluşturmadan kullanılabilir. İşin garibi, site, giriş yapmadığınızda daha fazla efekt eklemenize izin veriyor. Mevcut olan ek efektler (çıkış yaptığınızda) Degrade, Animasyon ve Geçiş efektleridir. Kayıtsız bir kullanıcı olarak kullanıldığında, site birden fazla efekt eklemenize izin vermez. Hizmeti bir hesaba kaydolmadan kullanmayı seçerseniz, site başlığının hemen altında farklı efektler seçmenize izin veren yatay bir çubuk göreceksiniz.
Birden çok efekt eklemek istiyorsanız, ücretsiz bir hesap için kaydolun ve bir dosya oluşturun. Ana sayfada Yeni Dosya'ya tıklayarak veya Dosyalarım'a giderek bir dosya oluşturabilirsiniz . Dosyanız için bir ad girin. Düzenle'yi seçin ve yaptığınız tüm değişiklikler bu dosyaya kaydedilir. Efektleri düzenlemeye başlamak için Giriş sekmesine gidin .
Farklı efektler arasında geçiş yapmak için Ana Sayfa sekmesindeki açılır menüyü kullanın . Öğenin rengini değiştirmek ve opaklığını ayarlamak için RGBA efektine gidin. Kenarlık eklemek veya kenarlık stillerini değiştirmek için Kenarlık Yarıçapı'na gidin. Metin Gölgesi ve Kutu Gölgesi efektleri, öğenin veya metnin arkasında bir alt gölge efekti oluşturur. CSS Dönüştürme efektinden eğriltebilir ve ölçeklendirebilir ve Anahat Kaydırma efektinden öğenin kenarlığını kaydırabilirsiniz .
Tüm değişiklikleri yaptıktan ve ihtiyacınız olan efektleri uyguladıktan sonra, dosyayı indirmek için Kaydet'e ve ardından İndir'e tıklayın. Gerekli değişiklikleri yapın ve CSS'nizi kullanıma hazır hale getirin. Tasarımla deneme yapmak istiyorsanız veya yalnızca belirli bir proje için bir dizi CSS efektini denemeniz gerekiyorsa, hizmet mükemmeldir.
Outlook'ta hem masaüstü hem de web sürümleri için otomatik ofis dışı yanıtlarını nasıl açacağınızı kolay adımlarla öğrenin.
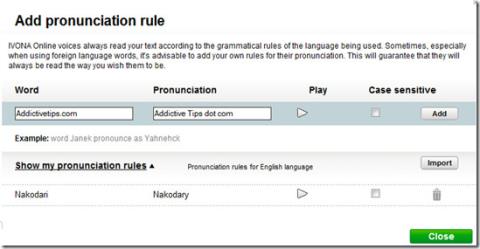
Ivona Online, herhangi bir metinden kolayca ses oluşturmanıza olanak tanıyan ücretsiz bir çevrimiçi hizmettir. Tek yapmanız gereken metni girip Oynat düğmesine tıklamak.
Google Chrome'un uzantıları hızla artıyor ve kütüphaneleri birçok faydalı eklentiyle dolu. Chrome en iyi tarayıcılardan biri olmasına rağmen
Duvar kağıdı kavramı çoğu masaüstü ve mobil işletim sistemi için evrensel olsa da Android, bu kavramı bir adım öteye taşıyarak
Son birkaç günde birçok kullanıcı iPhone/iPod Touch bellekleriyle ilgili bellek sorunları yaşadı, işletim sistemi kullanıcıya sistem belleğini doldurmasını söylüyordu.
Çoğu dizüstü bilgisayar artık yerleşik bir uzaktan kumandayla geliyor ancak hepsi yalnızca Windows Media Player ve Windows Media Center ile çalışacak şekilde yapılandırılmış.
Daha önce HTC HD2 cihazınıza Android 2.2 Froyo kurulumuyla ilgili bir kılavuz yayınlamıştık. Bu kılavuzun, şüphesiz, Android meraklılarına ve meraklılarına yönelik olduğu açıktır.
En iyi DNS sunucularını keşfedin ve daha hızlı, daha güvenli bir bağlantı sağlayarak tarama deneyiminizi nasıl geliştirebileceklerini öğrenin.
Sonunda Motorola i1 kullanıcıları için telefonlarını rootlamayı bekleyenler için harika bir haberimiz var. CyanogenMod Forum'daki GotHeart, rootlamayı başardı.
E-posta yoluyla bir APK dosyası aldınız ve doğrudan yükleyemediğiniz için ne yapacağınızı bilmiyor musunuz? Birçok geliştirici





![Nasıl Yapılır: Motorola i1i Rootlama [ADB Yöntemi] Nasıl Yapılır: Motorola i1i Rootlama [ADB Yöntemi]](https://tips.webtech360.com/resources8/r252/image-4184-0829093808297.jpg)